Что такое UX-дизайн
UX-дизайн (user experience) – процесс формирования опыта, который пользователь получит при взаимодействии с приложением, сайтом, интернет-магазином и другим диджитал-продуктом. Цель UX – создать продуманный и понятный интерфейс, который поможет покупателю достичь нужного результата.
Содержание
UX – это не только юзабилити и красивая визуальная составляющая продукта. Опыт пользователя включает в себя нечто большее, выходящее за рамки диджитала и тесно связанное со взаимодействием в офлайне. Например, вы сделали заказ в интернет-магазине, но вам никто в течение суток не перезвонил, чтобы определиться с датой доставки – это признак недоработанного UX.
Суммируя всё вышесказанное, UX-дизайн – это про:
-
помощь пользователю в решении различных задач;
-
логику работы приложения или сайта;
-
понятный и эстетически приятный внешний вид;
-
удовольствие от взаимодействия с продуктом.
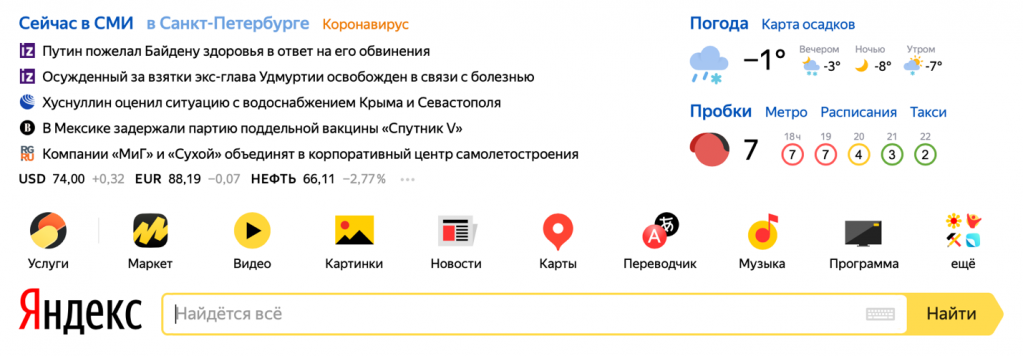
Пример хорошего UX-дизайна – стартовая страничка поисковой системы «Яндекс». У неё простой интерфейс и нет ничего лишнего. Поисковая строка, индикаторы погоды и пробок, список главных новостей дня, курс валют и иконки наиболее популярных сервисов компании – всё это под рукой.

UX-дизайнер (user experience designer) – это проектировщик интерфейсов и сервисов. Он анализирует потребности клиентов, прорабатывает логику работы сервиса, проверяет прототипы на целевой аудитории и формирует техническое задание для UI-дизайнера.
Поскольку впечатления пользователей абстрактны, UX-дизайнеры, как инженер-конструкторы, наблюдают за посетителем «в полях», исследуя его привычки, создают прототипы и тестируют их.
Основные инструменты UX-дизайнера:
-
портрет клиента;
-
сценарии использования продукта;
-
A/B-тестирование.
Всё это помогает лучше исследовать и вникать в потребности клиентов, создавать логические схемы взаимодействия с интерфейсом. Безусловно, преимуществом для UX-дизайнера будет обладание навыками программирования – это помогает быстрее прорабатывать и проверять прототип, – однако всё чаще бизнес предпочитает отдавать разработку профильным специалистам. Вся сложная аналитическая работа остаётся на стороне UX-дизайнера.
Что такое UI-дизайн
UI-дизайн (user interface) – это работа над визуальной частью продукта. UI-дизайнер делает его интерфейс «живым», воплощая архитектуру пользовательского опыта, созданную UX-дизайнером.
К UI относится все, с чем человек взаимодействует при использовании цифрового продукта: навигация и кнопки, шрифты и иконки, анимация и картинки. Более того, на практике UI-дизайнеры сталкиваются с разработкой не только визуального интерфейса, но и прорабатывают звуковые или голосовые элементы. Словом, UI-дизайнер конструирует весь интерактив интерфейса приложения или сайта. Поэтому для специалиста в этой области важны знания в программировании, понимание основ дизайна, глубокие представления о визуальной составляющей бренда.
Задача UI-дизайна – помочь клиенту легко и просто взаимодействовать с продуктом: сайтом, интернет-магазином, приложением и даже системой управления умным домом.
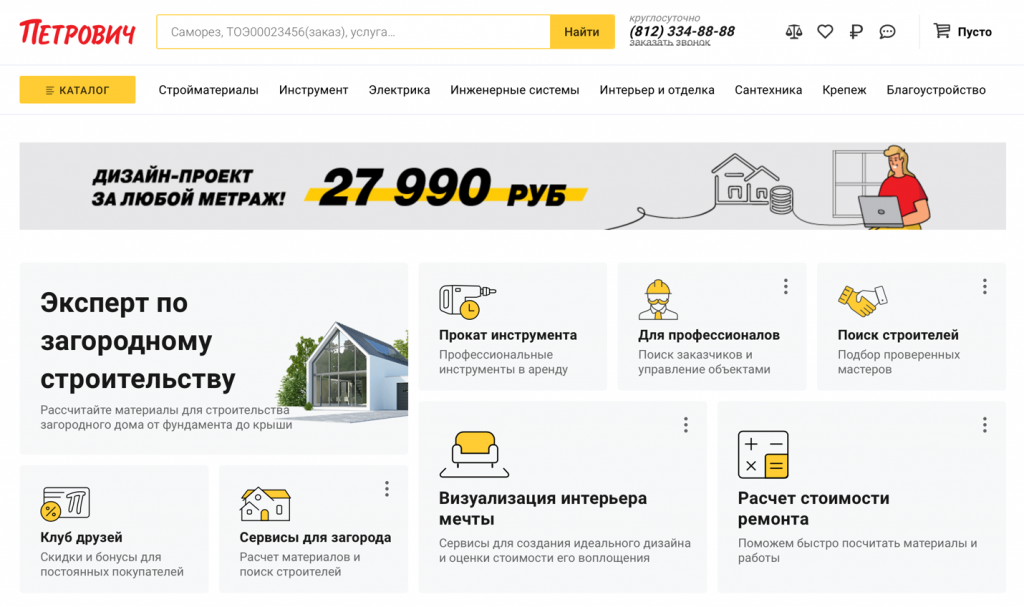
Интернет-магазин СТД «Петрович» – прекрасный пример того, как можно грамотно организовать интерфейс, продумать логику взаимодействия и при этом выдержать единый стиль всего сайта.
Интернет-магазин выполнен в фирменных цветах бренда, на главной странице есть все необходимые блоки, которые закрывают наиболее популярные запросы клиентов (строка поиска, меню, личный кабинет, категории товаров и акции), иконки лаконичны и выполнены в едином стиле. Нет нагромождения – страница эстетически приятна и лаконична, а навигация интуитивно понятна без всяких подсказок.
В чём разница между UX и UI
Говоря простыми словами, UX – это процесс, а UI – инструмент.
Однако сравнивать эти понятия не корректно. UX шире UI, первое включает в себя второе. Это всё равно что пытаться найти отличия между ботинками и шнурками – это несравнимые вещи.
И если использовать эту же метафору, UX-дизайн – это процесс создания обуви, снятие мерок, понимание, для какой цели новая пара будет использована. А UI-дизайн – внешний вид ботинка, текстура материала, шнурки, стелька и многое другое. У UI и UX одна цель – сделать взаимодействие клиента с продуктом комфортным и запоминающимся. Поэтому они так тесно связаны между собой. Из-за чего обе роли может выполнять один и тоже человек.
Есть ли отличие UX/UI-дизайнера от веб-дизайнера? Последний из них – давно устаревшая профессия. Так называли человека, который занимался созданием сайта, игнорируя пользовательский опыт. Сейчас между этими понятиями огромная пропасть: веб-дизайнер охватывает лишь веб-среду, не занимается прочими интерфейсами и не проводит аналитической работы, как если бы это сделал специалист в области UX/UI.
Принципы качественного UX/UI-дизайна
-
Стилистическое единообразие. Элементы интерфейса легко узнаваемы и интуитивно понятны.
-
Удобство использования и полная управляемость. Посетителю удобно попасть в любой из разделов сайта или приложения вне зависимости, на какой странице он находится. У сайта есть адаптированная мобильная версия.
-
Ощущение, что всё под рукой и ничего не забыто. Ценная информация о заказе, описание состава, параметров и цены товара, опция отложенной покупки и окно для связи со специалистом компании – всё это помогает юзеру чувствовать, что он ничего не потерял и в любой момент может вернуться к оформлению заказа ровно с того места, на котором остановился в прошлый раз.
-
Моментальная ответная реакция продукта на действия пользователя. Например, покупатель отправил товар в корзину – заказ должен тут же отобразиться в личном кабинете клиента. После оплаты клиент должен видеть актуальные статус и дату доставки: покупка находится в распределительном центре, передана курьеру или уже в пункте самовывоза. Минимизация затрат всех сторон процесса – один из важных результатов грамотного UX/UI-дизайна.
-
Легкая отмена действий. Все пользователи ошибаются, и происходит это по совсем разным причинам. На подобные случаи создайте несколько сообщений, которые заботливо предупредят клиента об ошибке. Или проработайте возможность гарантированной отмены. Всё это поможет сохранить лояльность и нервы ваших покупателей.
Тренды UX и UI в диджитал
- Сторителлинг
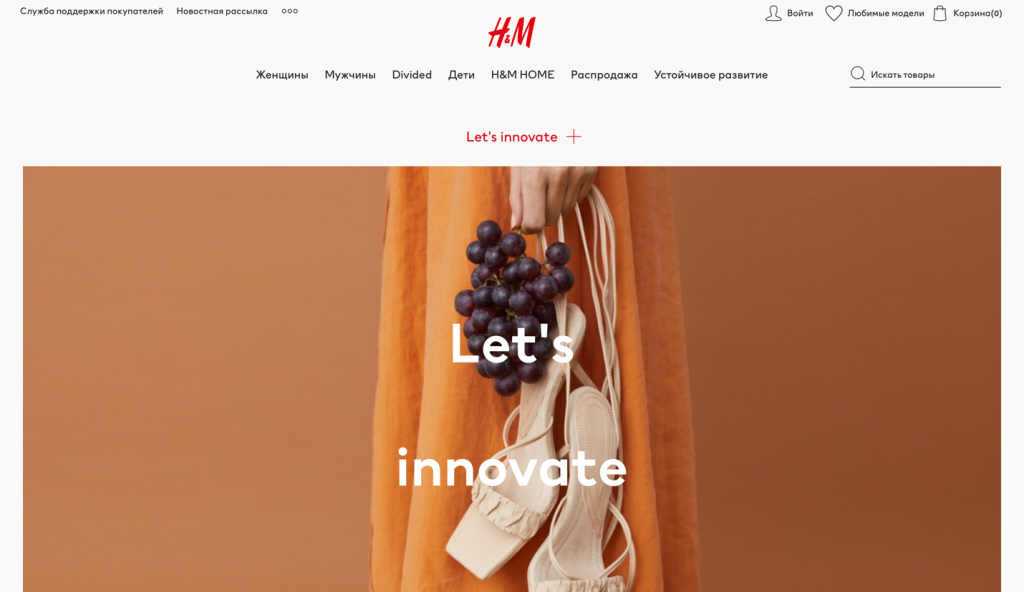
Подобное визуальное повествование сделал бренд H&M про инновации в своём бизнесе – со вступлением, основной частью и кейсами.

- Дизайн усложняется и становится многослойным, а интерфейсы – проще
Современные сайты и интернет-магазины – это комплексные системы. Они имеют множество элементов: личный кабинет, онлайн-консультации, каталог и форма заявки. Несмотря на усложнение структуры диджитал-решений, UX/UI-дизайнерам необходимо тщательно продумывать путь пользователя – только так он не заблудился, с легкостью найдет нужную информацию, а в идеале – совершит покупку или иное целевое действие. На фоне активного роста самых разных сервисов и скорости потребления информации данная стратегия – самая верная. Эксперты рынка отмечают, что цифровой продукт должен быть сфокусирован лишь на паре основных целей, чтобы не терять своих клиентов.
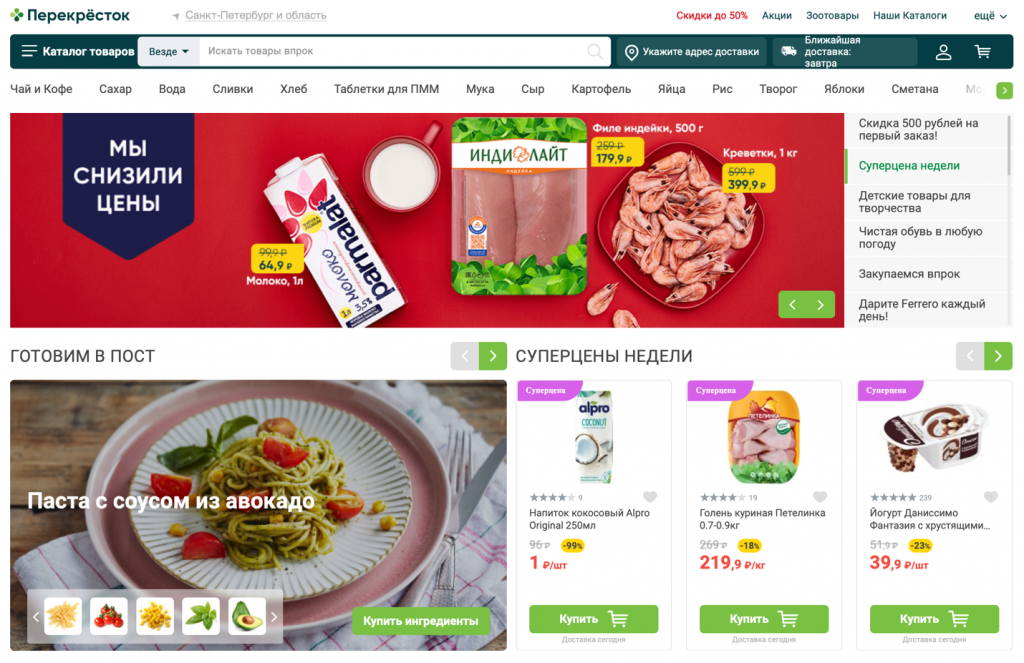
Например, сервис «Перекрёсток.Впрок» имеет множество функций: каталог, корзина, акции, рецепты и несколько десятков категорий товаров. Однако их обилие не мешает пользователю в навигации – достаточно легко сориентироваться и выбрать нужное.

- Упрощение визуальных обозначений
UX/UI-дизайнеры уходят от объёмных кнопок, теней и разношерстных иконок. В современном интерфейсе ценится целостность и аккуратность, что лишь помогает лучше считывать образы и информацию. Более того, пользователь прекрасно понимает упрошенные визуальные элементы: три горизонтальные полоски (или как его называют UX/UI-дизайнеры – «гамбургер») – это обозначение меню, а цветной прямоугольник –кнопка.
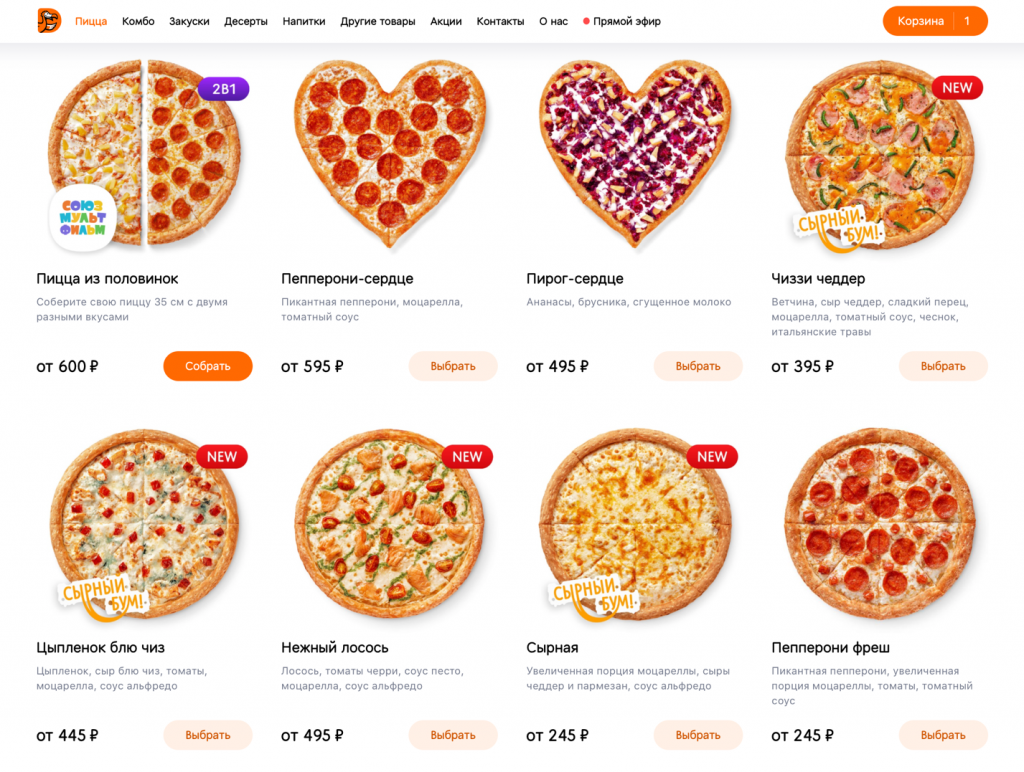
«Додо Пицца» следует этому тренду. Сдержанный дизайн, приверженность одной цветовой гамме и кнопки выбора товара, обозначенные в виде оранжевых эллипсов. Текст визуально разграничивается цветом и кеглем шрифта. Зачем это нужно? Так компания делает акцент на своём главном продукте – пицце, – не создаёт лишнего визуального шума и не мешает выбору и оформлению заказа.

- UX/UI-дизайнер как профессия. Это действительно востребованная и актуальная для множества рынков специализация. Несколько лет назад Adobe подсчитал, что свыше 70% руководителей намерены расширить собственный штат UX/UI-дизайнеров в ближайшие 5 лет. Задача специалистов – наращивать опыт, быть открытым, делать ставку на аналитику и следить за развитием глобальных трендов в маркетинге и дизайне.
***
Нужна помощь в UX-анализе и оптимизации вашей онлайн-площадки? Обратитесь к экспертам нашей компании за консультацией.